First, please refer more how to use themes to share colors and font styles from Flutter official docs
Font Family
The default font family name “Raleway” are being used for this template. If you need change or a custom font to be the prettiest? You’ll need the .ttf files for all supported styles (thin, ultraLight, light, regular, medium, semibold, bold, heavy, black …). Here are the few steps you need to add it.
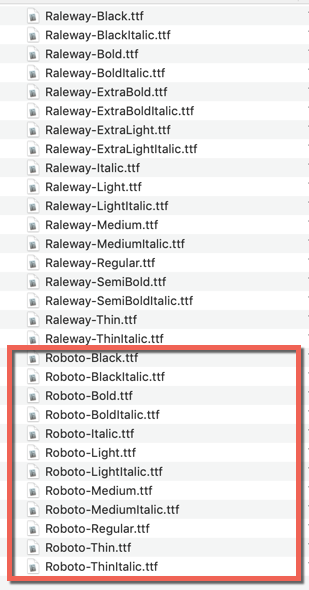
Add more font family in folder ./assets/fonts/..
Example: Download and add more font Roboto [download here]

Open file ./lib/configs/theme.dart
static String currentFont = "Raleway";
Color
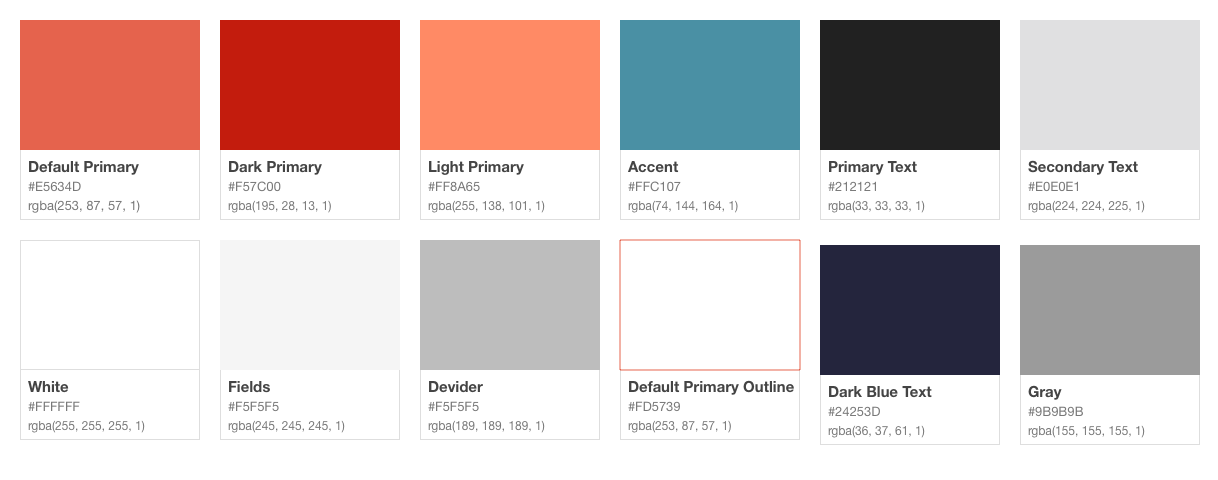
The template are using color palette following format by image below

You can change the theme prop dynamically and all the components will automatically update to reflect the new theme. Open file ./lib/configs/theme.dart
///Default Theme
static ThemeModel currentTheme = ThemeModel.fromJson({
"name": "Default",
"color": Color(0xffe5634d),
"light": "primaryLight",
"dart": "primaryDart",
});
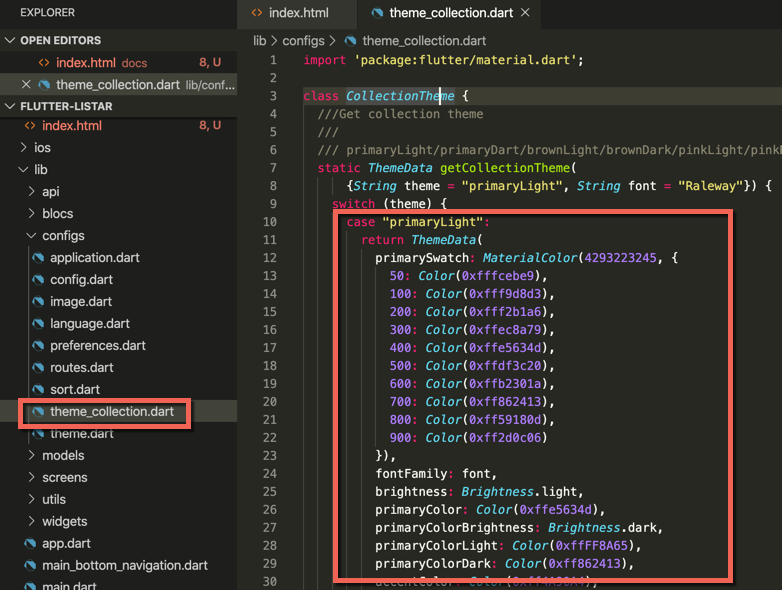
If you want change or modify color. Open file ./lib/configs/theme_collection.dart

If you want to customize colors or for matching with your business colors. Just refer more with websites below for pickup right color palettes
Multiple Color
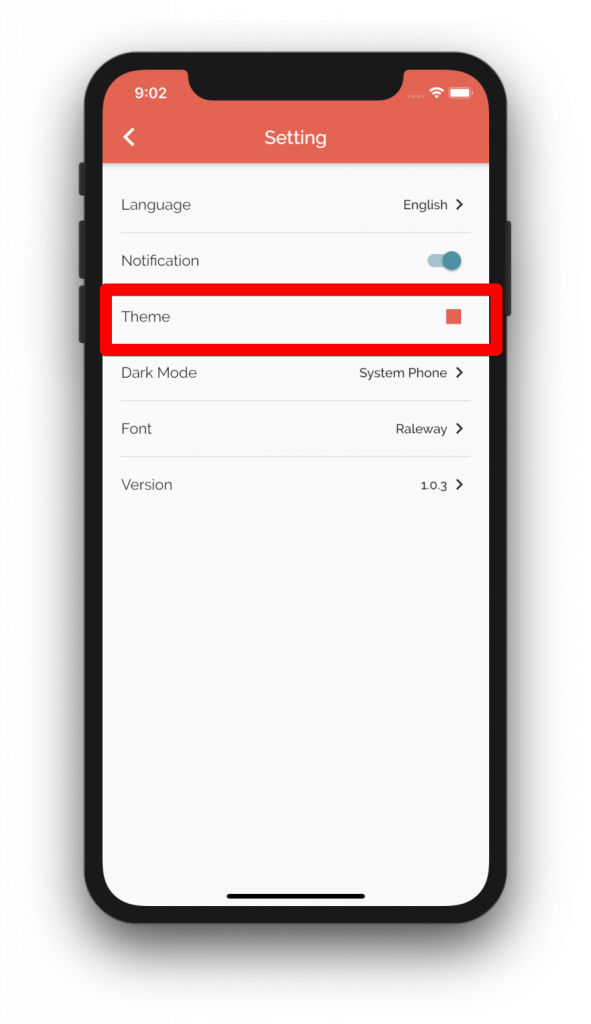
The template application support multiple color. User enable to change other pattern color.
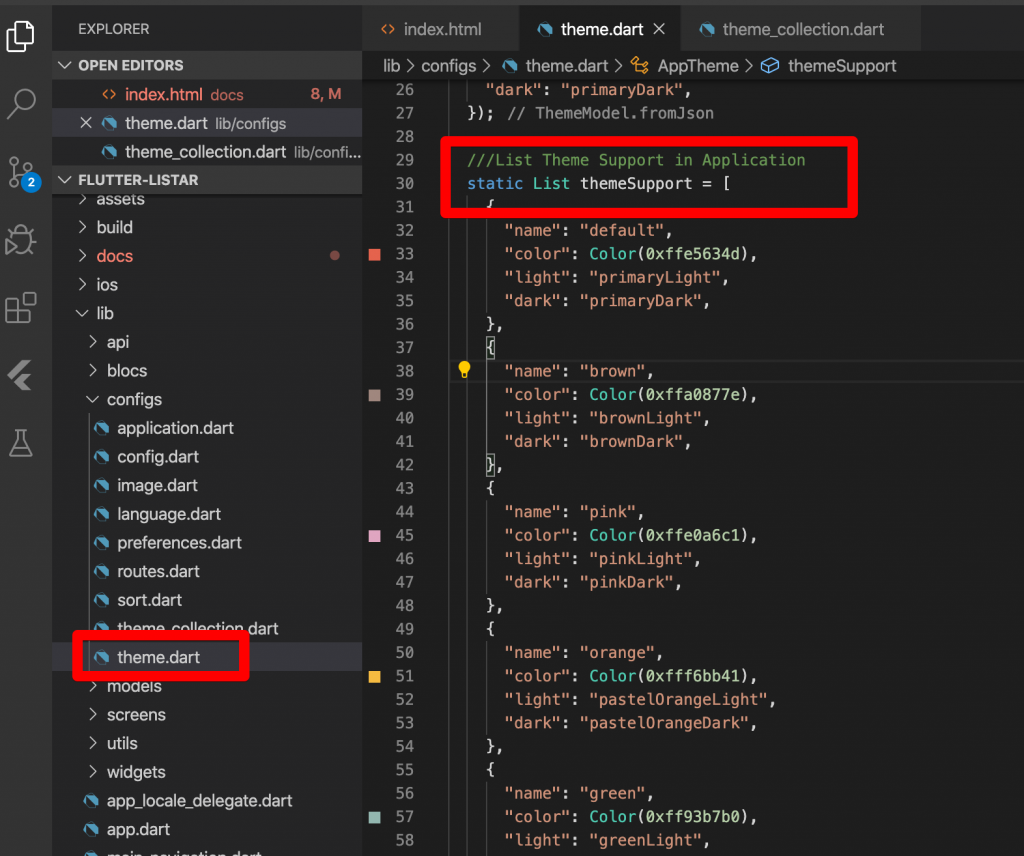
First check define list color patterns are anable to selected. Open file ./lib/configs/theme.dart
///List Theme Support in Application
static List themeSupport = [
{
"name": "default",
"color": Color(0xffe5634d),
"light": "primaryLight",
"dark": "primaryDark",
},
{
"name": "brown",
"color": Color(0xffa0877e),
"light": "brownLight",
"dark": "brownDark",
},
{
"name": "pink",
"color": Color(0xffe0a6c1),
"light": "pinkLight",
"dark": "pinkDark",
},
{
"name": "orange",
"color": Color(0xfff6bb41),`
"light": "pastelOrangeLight",
"dark": "pastelOrangeDark",
},
{
"name": "green",
"color": Color(0xff93b7b0),
"light": "greenLight",
"dark": "greenDark",
},
].map((item) => ThemeModel.fromJson(item)).toList();
Then define more theme collection. Open file ./lib/configs/theme_collection.dark