System Requirements
Please refer from React Native official page Setting up the development environment for make sure you already run application with basic setting environment

1. How to run Listar Pro with Android ?
Install node modules
Please use your terminal and run the command below.
cd ./source
npm run setup
Link fonts and resource icons
cd ./source
npx react-native link
Start a development server by the command
cd ./source
npx react-native start
Use Android Studio for run the application
- First, Please use your Android Studio (Last version)
- Android SKD: Please check your Android Studio has installed the latest SDK. This installs the latest Android SDK, Android SDK Platform-Tools, and Android SDK Build-Tools, which are required by React Native when developing for Android
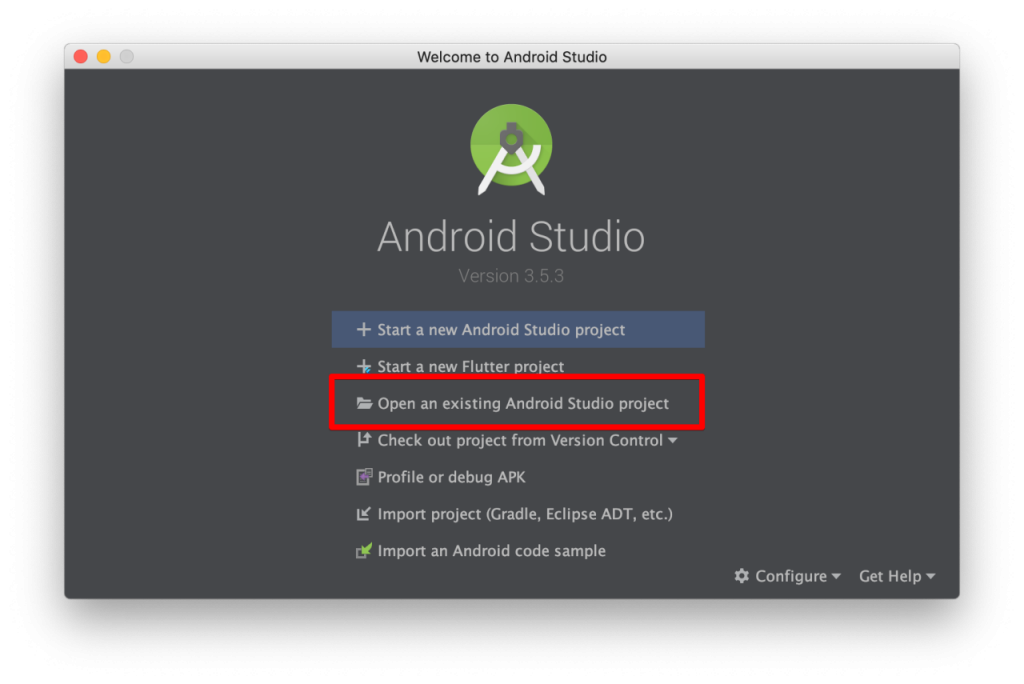
- Open Android Studio > Open an existing Android Studio project > Select folder
./source/android

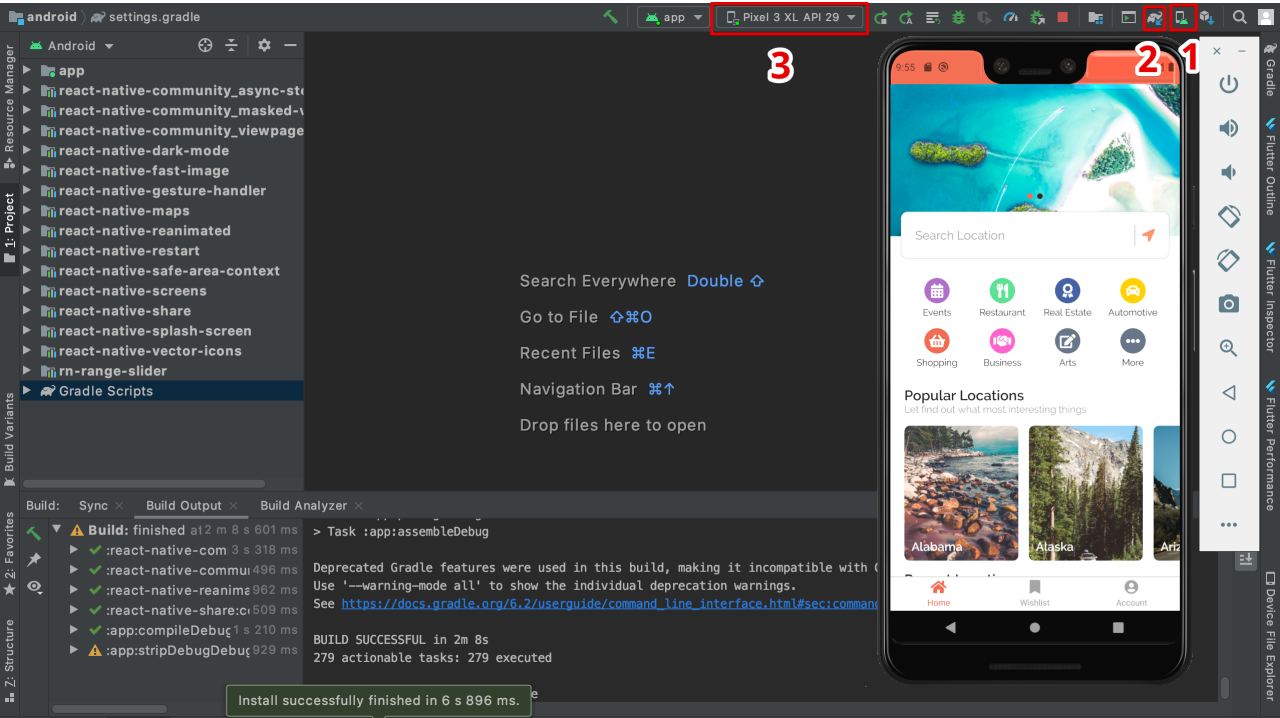
After then please do following steps below
- Step 1: ADM Manager – Install your virtual devices for use
- Step 2: Sync project with Gradle files
- Step 3: Select virtual device and Run your application

2. How to run Listar Pro with IOS ?
Install node modules
First, we need to instal node modules, please use your terminal and access to the folder ./source and run the command
cd ./source
npm run setup
Install cocoapods
sudo gem install cocoapods
cd ./source/ios
pod update
pod install
Link fonts and resource icons
cd ./source
npx react-native link
Virtual Device
There have 2 ways run the IOS simulator
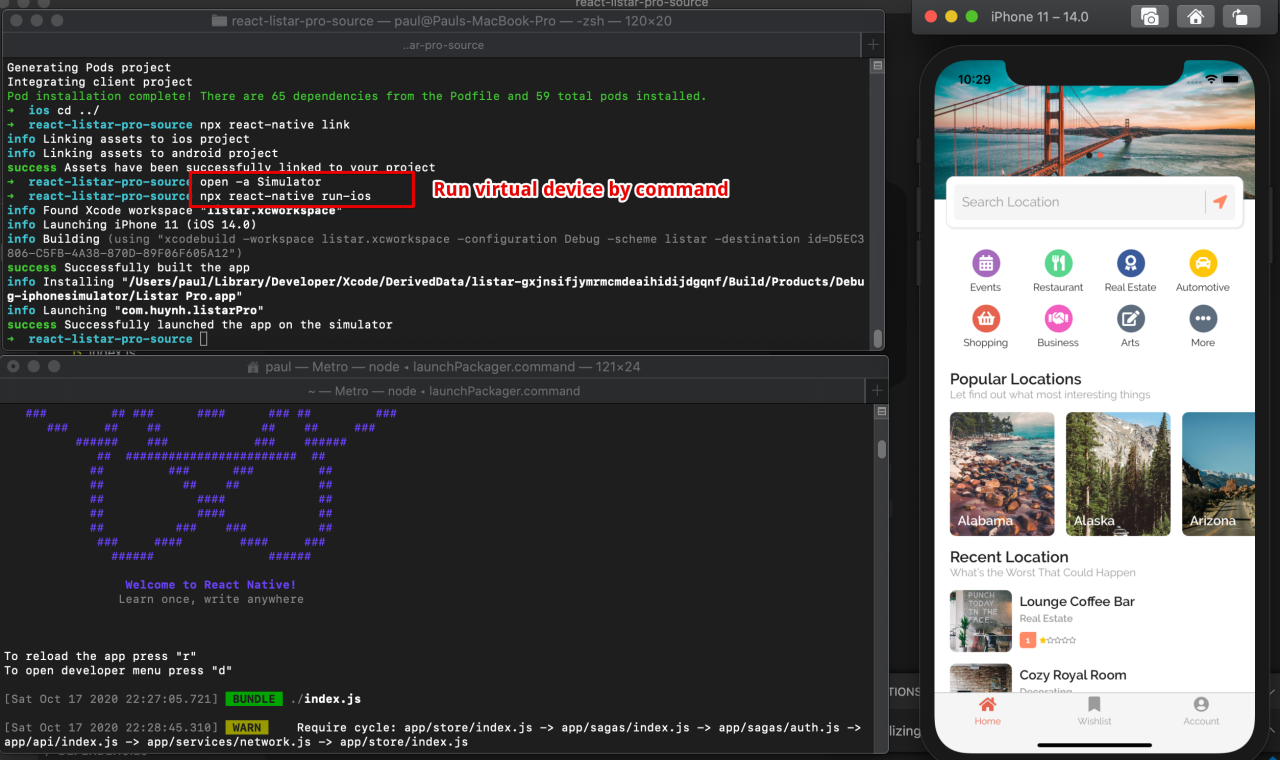
Use terminal
cd ./source
open -a Simulator
npx react-native run-ios

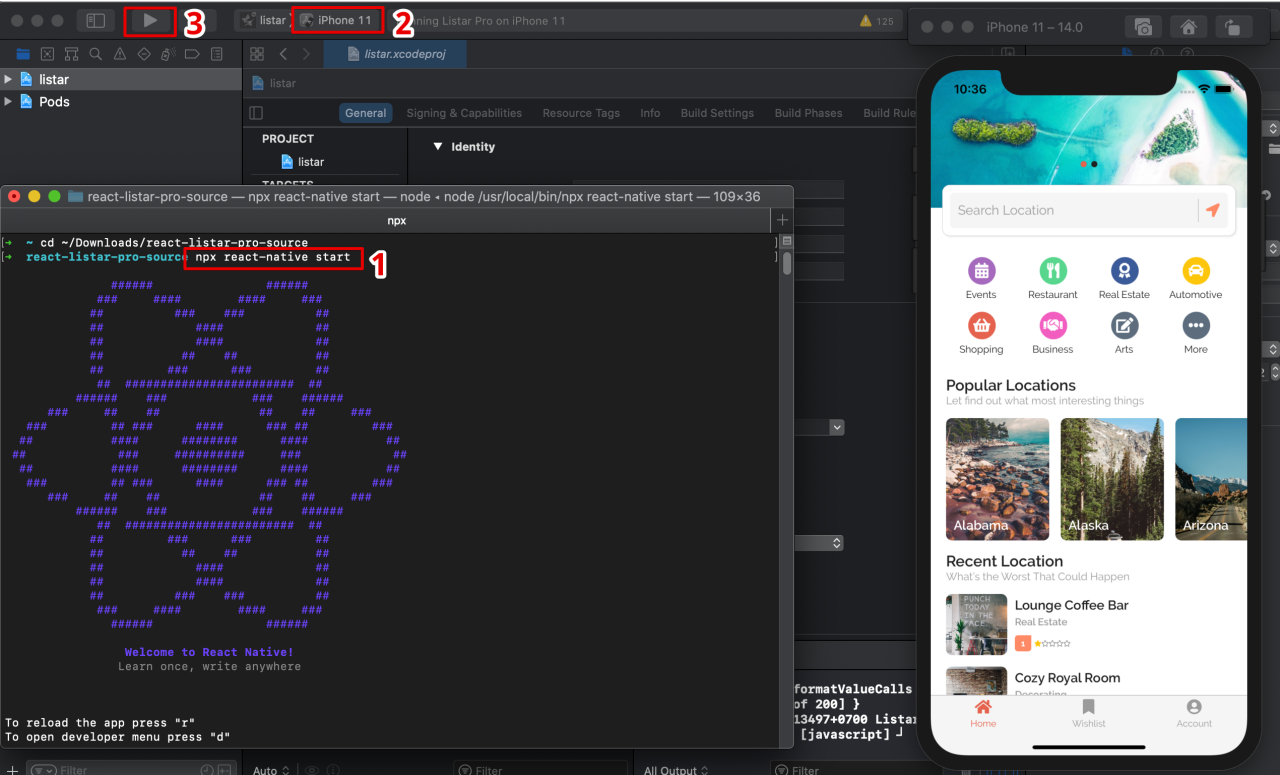
Use Xcode
Start a development server by the command
cd ./source
npx react-native start
Using your Xcode and open file ./source/ios/Runner.xcworkspace and do follow steps below
- Select your simulator device
- Build project with simulator and your enjoy your development

The mobile application is connecting to default domain https://demo.listarapp.com
Please check document [APIs] for change application to your domain.