The push notification feature works when the admin adds or modifies the directory via the WordPress backend, and then users using the mobile application will get the notification.
Before going to make push notification work with your application, please do the steps below:
- Register the FCM server key with your application ID.
- Setting the FCM server key with your WordPress backend

1. Register FCM server key with your application ID
1.1 Add Firebase To Your IOS App
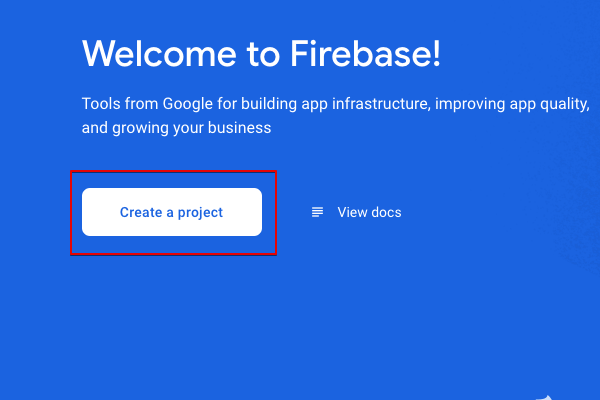
Access the URL https://console.firebase.google.com and select “Create a project”

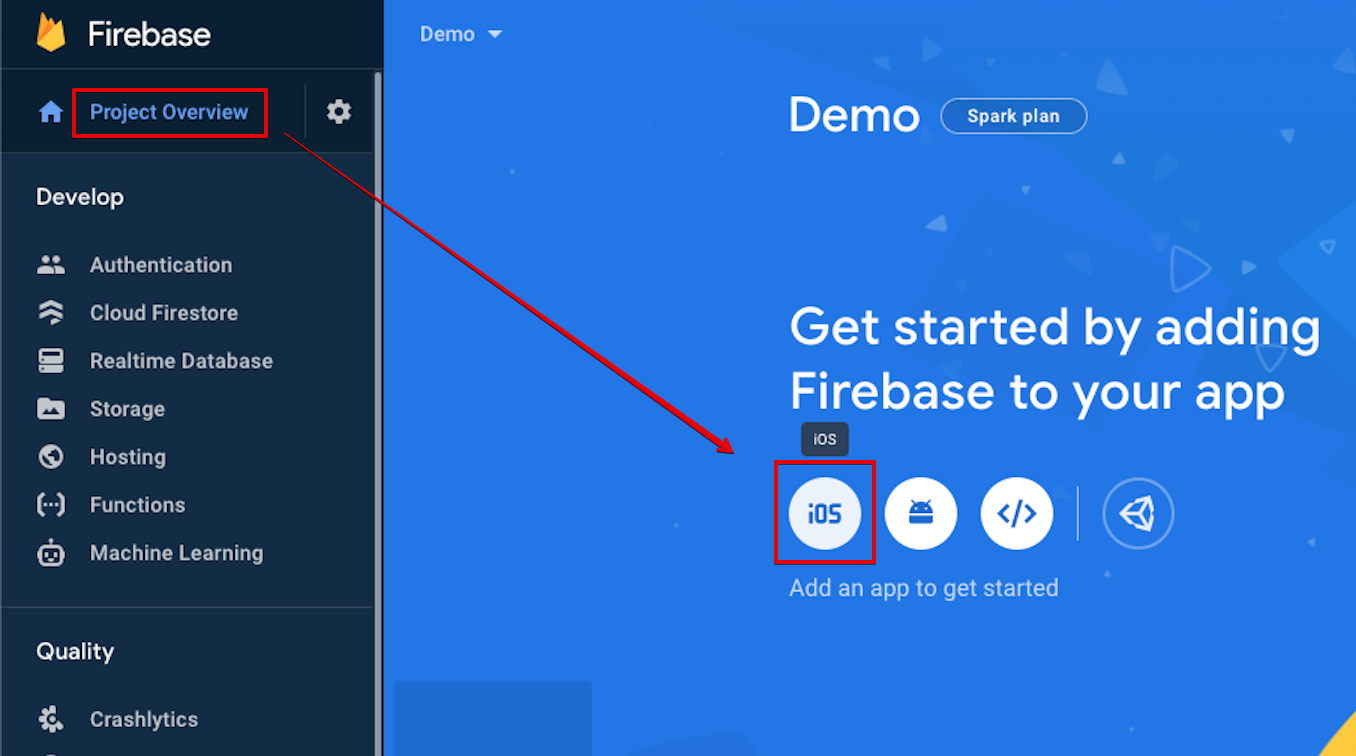
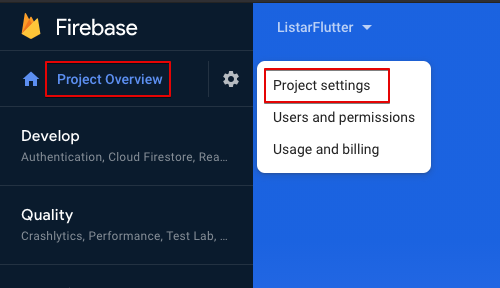
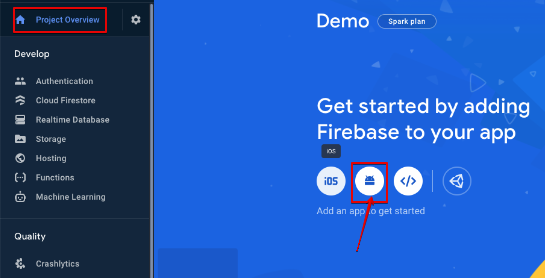
Select the menu Project Overview > Select the iOS icon for enroll the iOS application ID

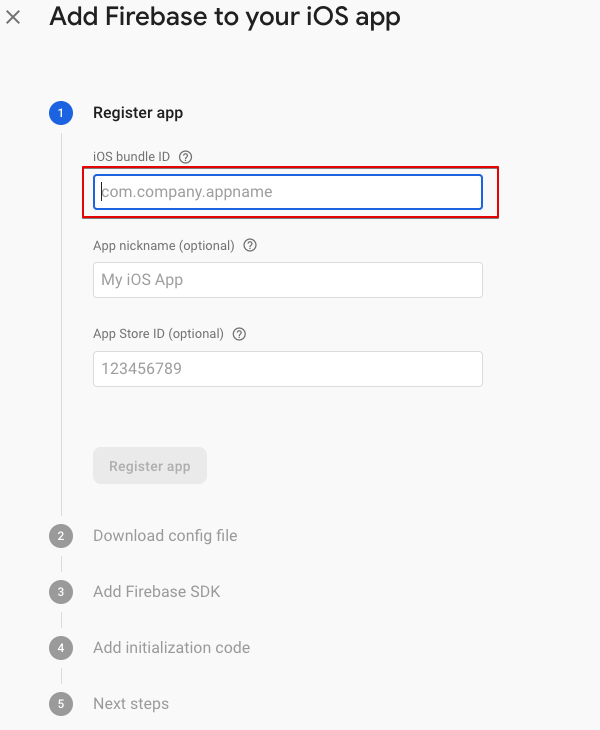
Add Firebase to your IOS app, and please fill in this information
- iOS bundle ID: bundle ID is taken from your application. You can look for it in the source code
./source/ios/Runner.xcodeproj/project.pbxprojand find the value ofPRODUCT_BUNDLE_IDENTIFIER - App nickname: It is an optional value. This name will be used for presence in the Firebase console.
- App Store ID: It is an optional value. Skip if app is not yet registered
Confirm your information by button Register App

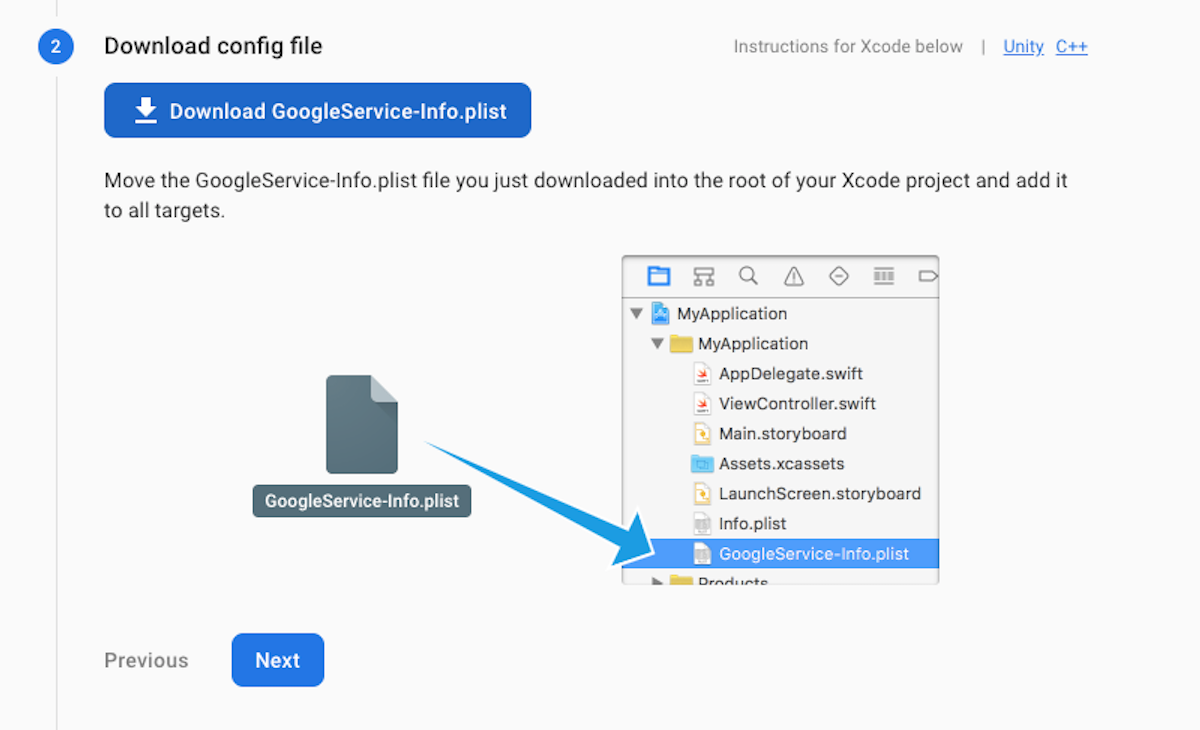
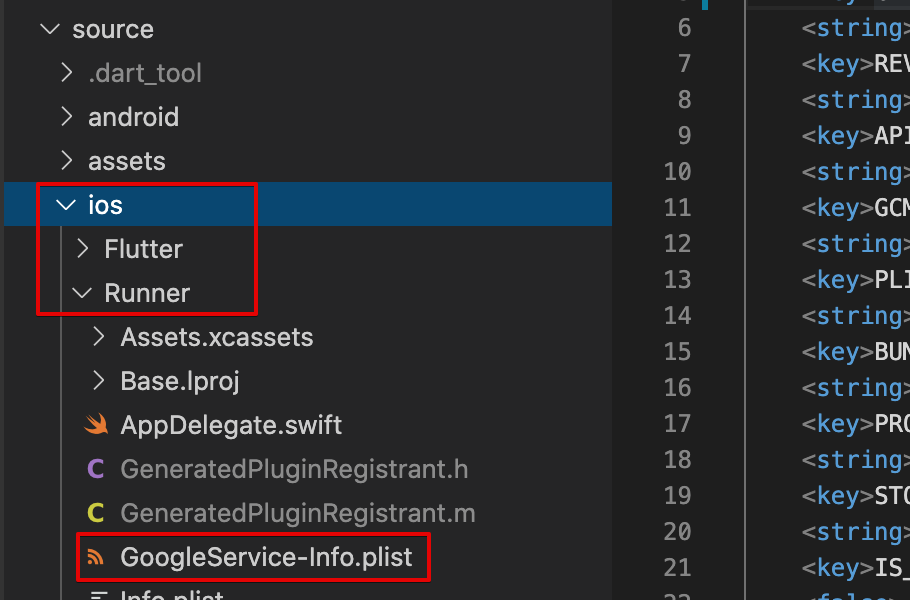
Click on the Download GoogleService-info.plist button to download the file then copy it to the ios directory of your project ./source/ios/Runner/GoogleService-info.plist . If the GoogleService-info.plist file already exists, delete the old file and copy the new file.
After you download the configuration setup, select the following button to complete the Firebase to your iOS app.


Navigate to your Firebase console to enable push notifications on iOS with Cloud Messaging.
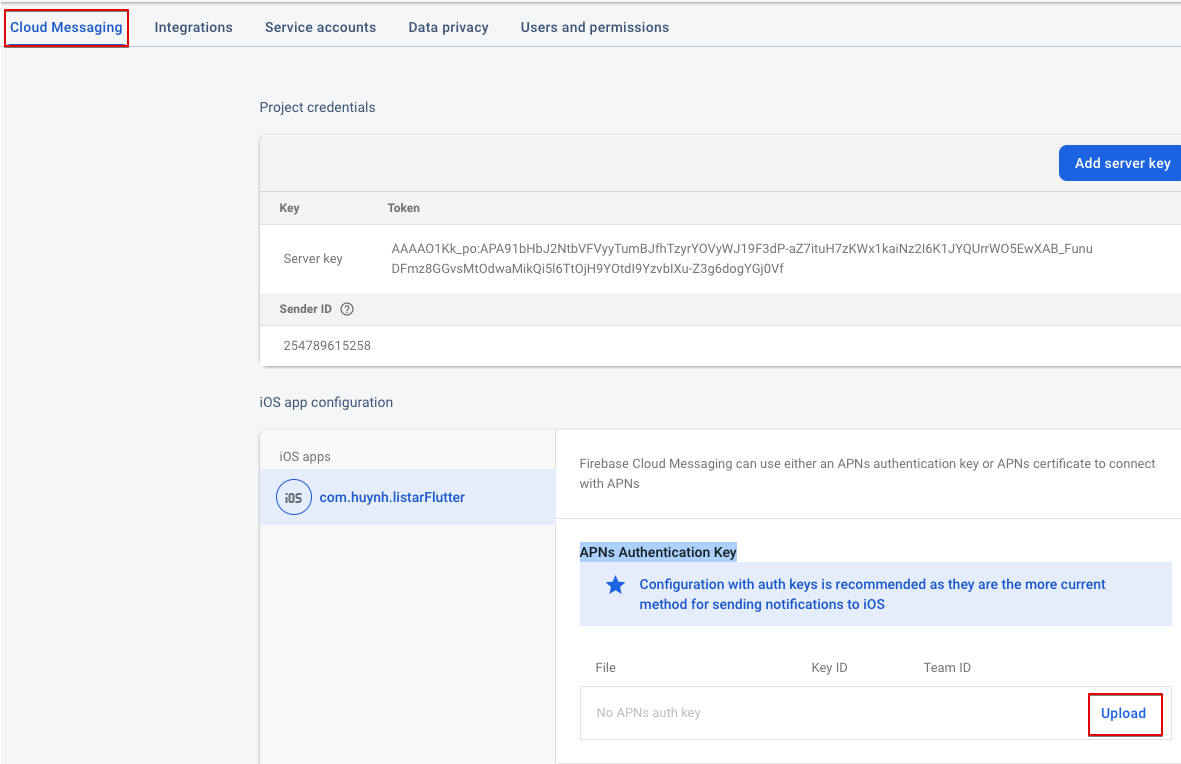
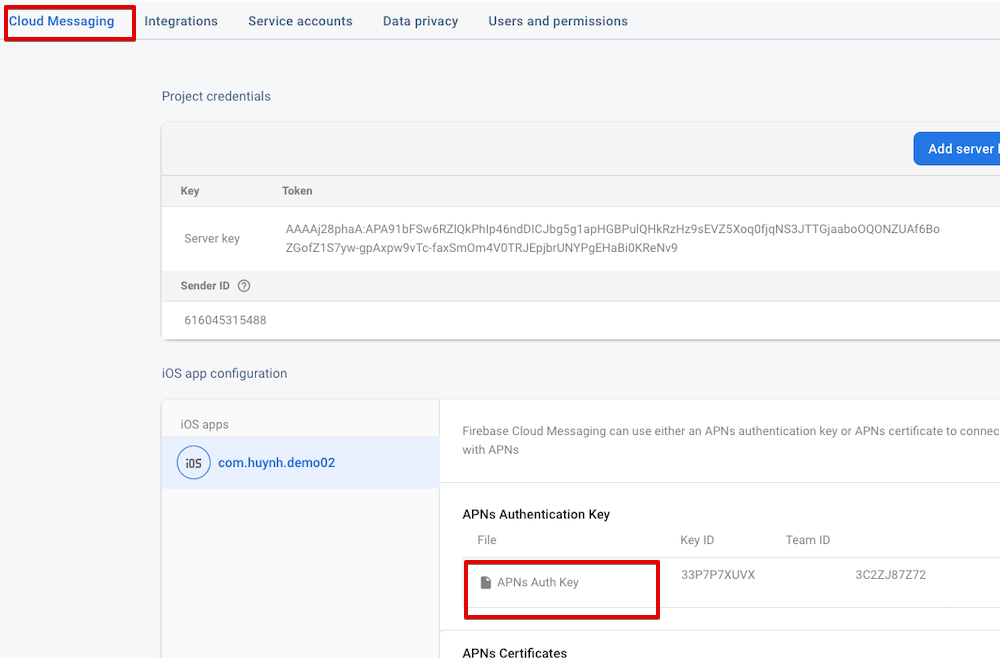
Select Project Overview > Project Settings > Cloud Messaging tab

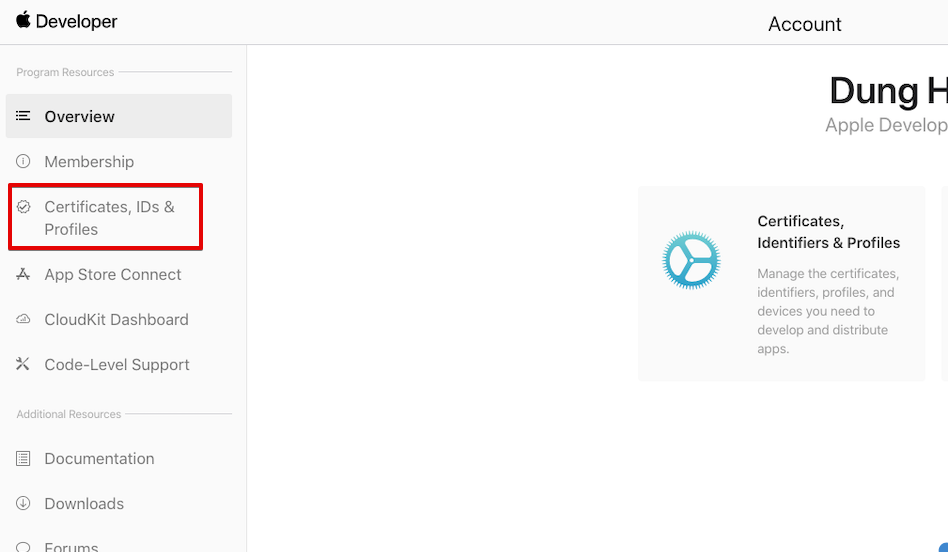
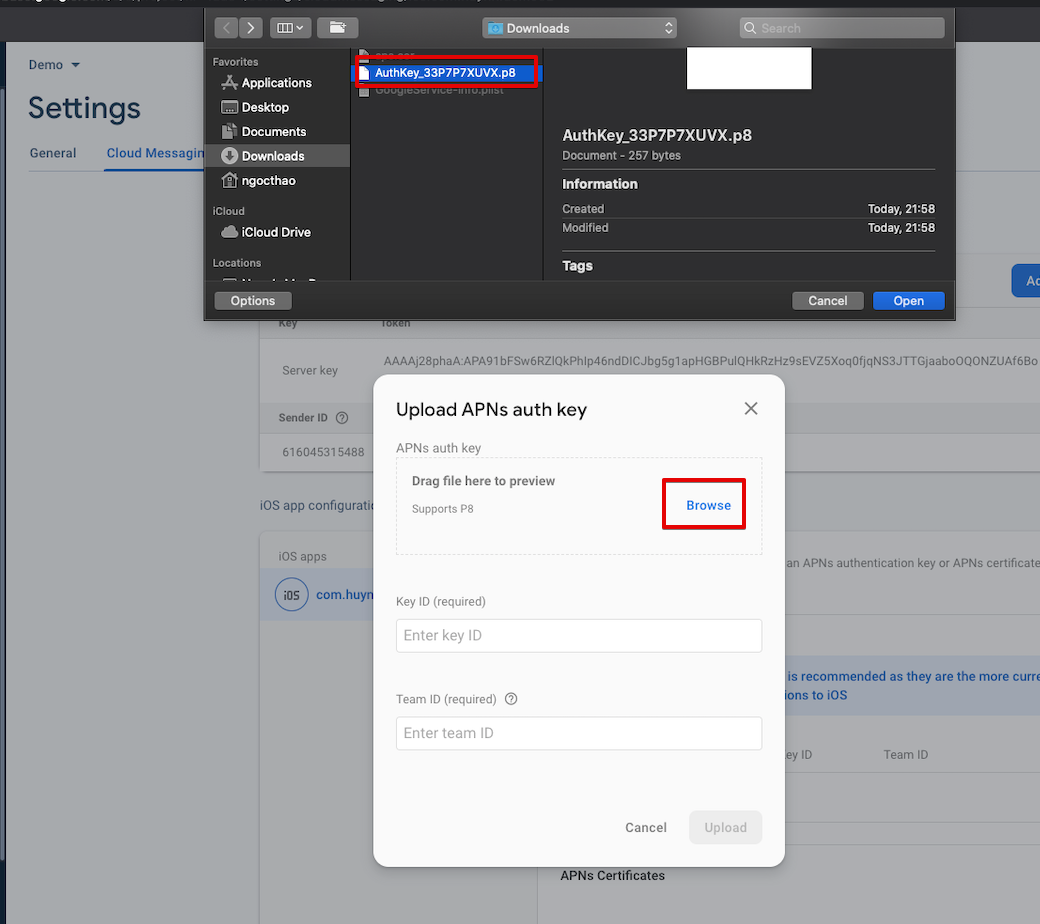
You must have an Apple developer account to set up the APN authentication Key. Visit page https://developer.apple.com and select your account








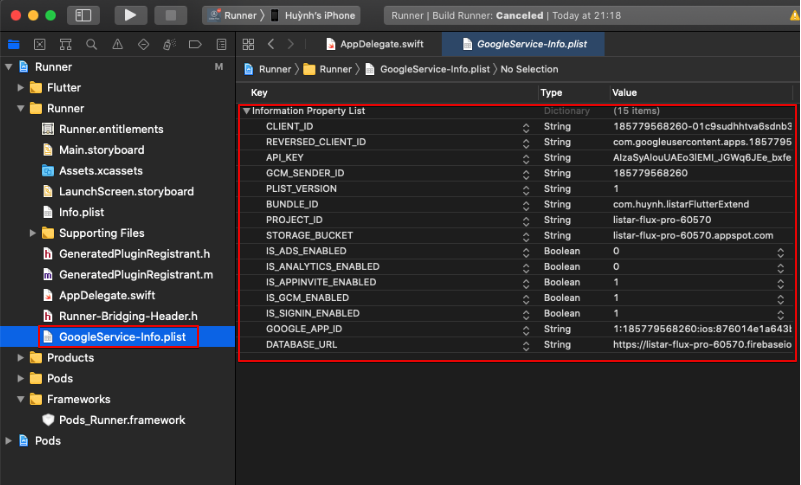
Install the push notification on the source code. Please use the Xcode application and open your source code ./source/ios/Runner.xcworkspace then will see the GoogleService-info.plist

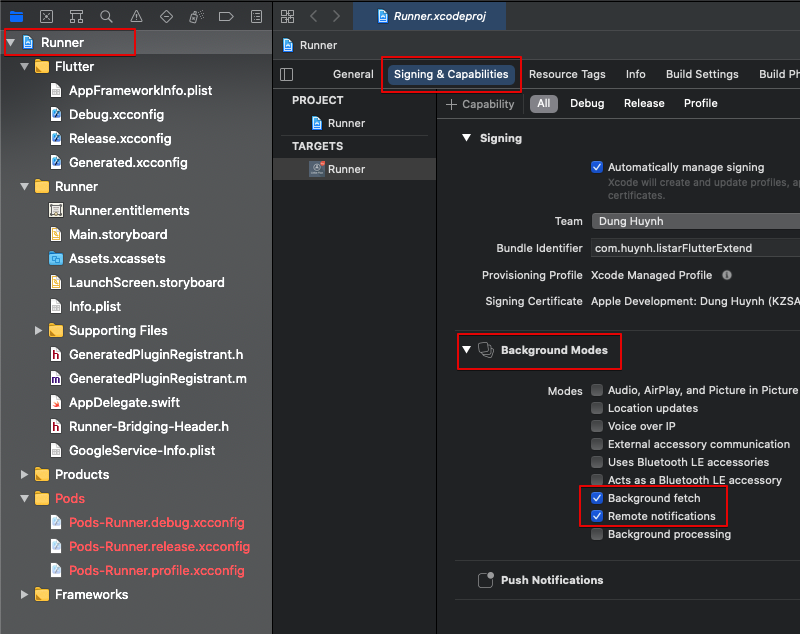
Make sure the push notification has been enabled from your application. Please select Runner > Signing & Capabilities tab and make sure Background Modes options has been checked.
- Background fetch
- Remote notifications

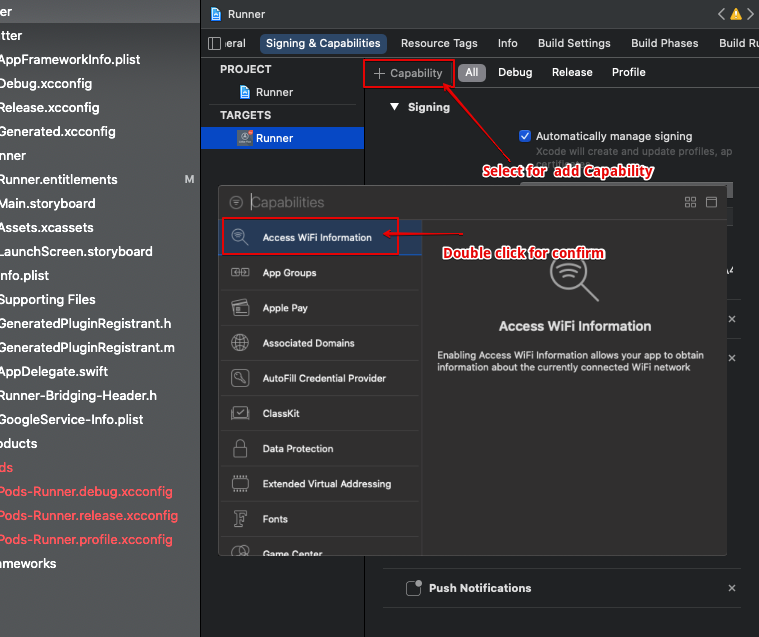
Add Capability > Push Notifications
From the Xcode application select tab Capability, in there you can double click for open the modal add new Capability and select Access Wifi Information.

Navigate to your project folder and run the command
flutter clean
flutter run
Navigate to the following step: Setting > 2. Setting the FCM server key with your WordPress backend
1.2 Add Firebase To Your Android App
Access this URL https://console.firebase.google.com and select menu Project Overview and select the Android icon for enroll the Android application ID

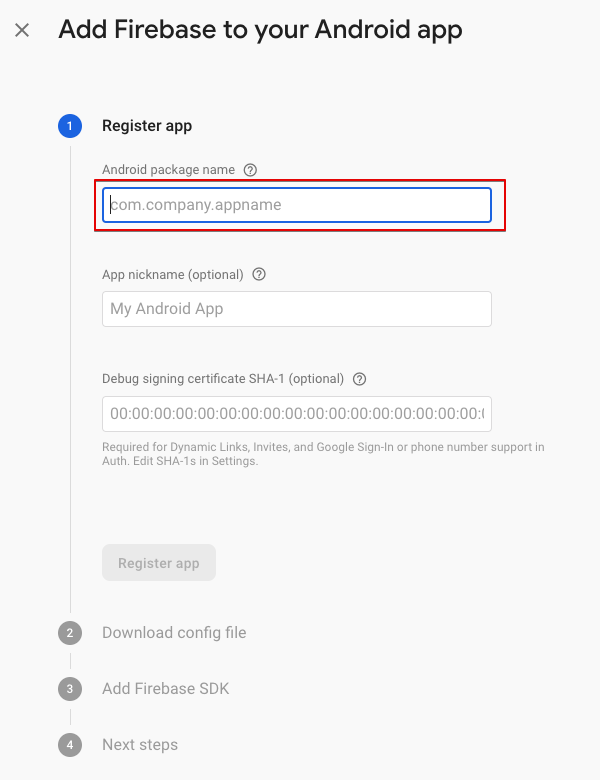
Add Firebase to your Android app, please fill in these information
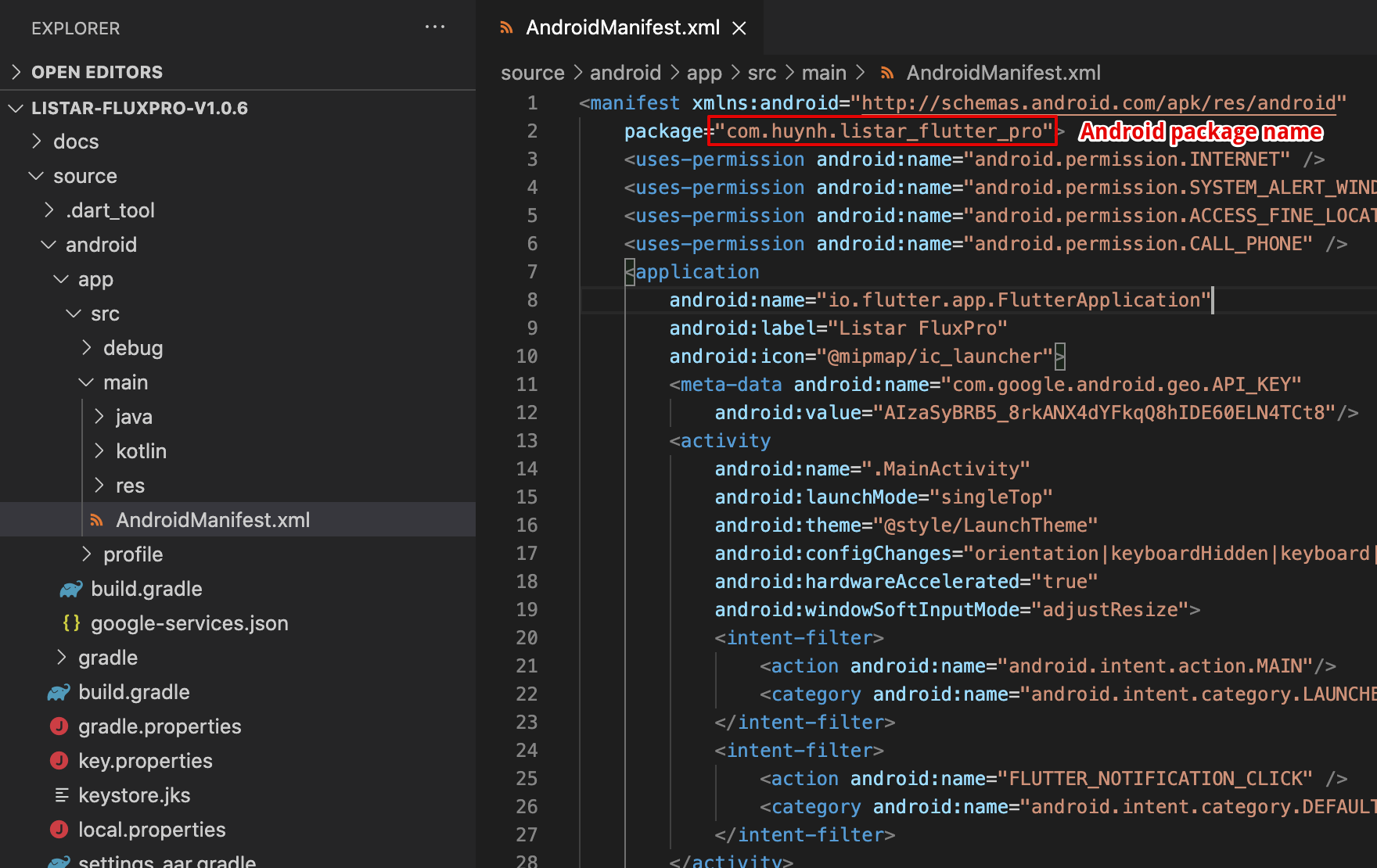
- Android package name: You can look for it in the source code
./source/android/app/src/main/AndroidManifest.xmland find the value ofpackage - App nickname: It is an optional value. This name will be used for presence in the Firebase console.


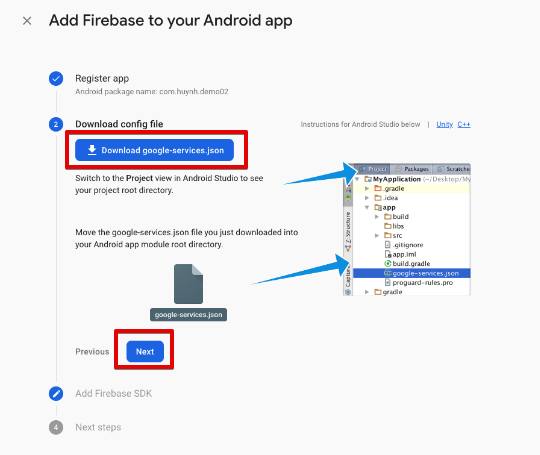
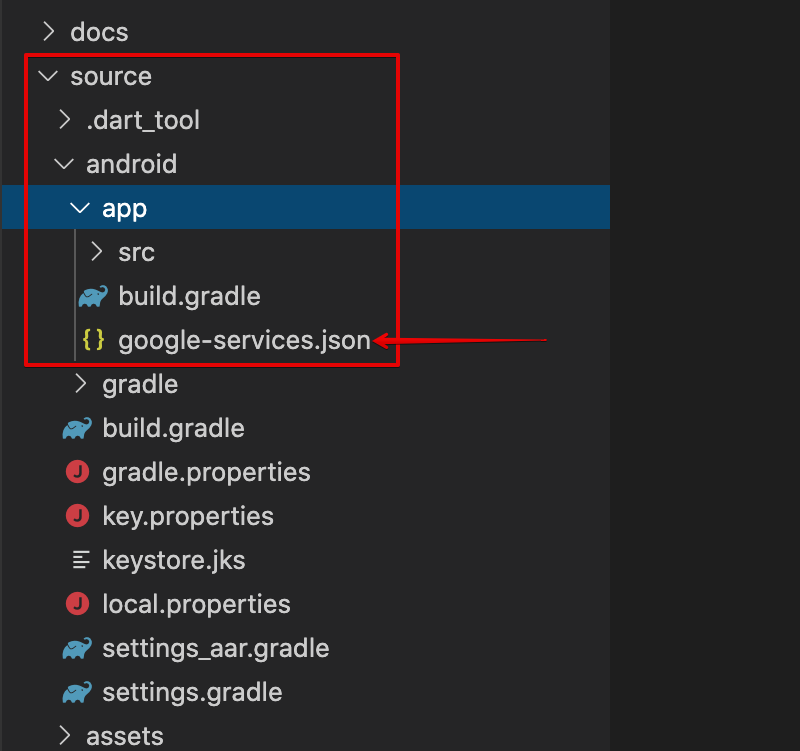
Click on the google-services.json button to download the file then copy it to the Android directory of your project ./source/android/app/google-services.json . If the google-services.json file already exists, delete the old file and copy the new file.
After you download the config setup, select the Next button to complete add Firebase to your Android app.


Back to your project folder and run the command
flutter clean
flutter run
Navigate to the following step > 2. Setting FCM server key with your WordPress backend
2. Setting FCM Server Key
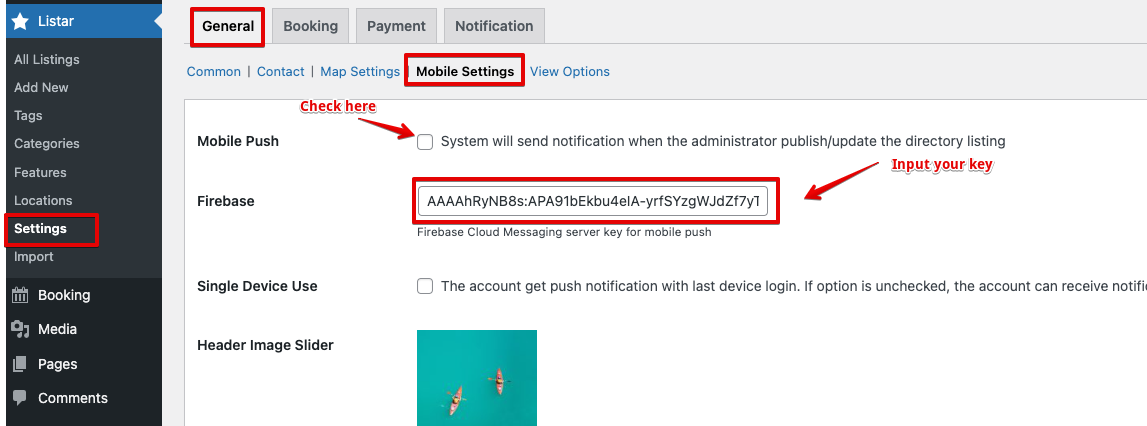
Firebase Settings
Please access your WordPress backed and select menu Listar > Settings > General > Mobile Settings

Mobile Push Notification
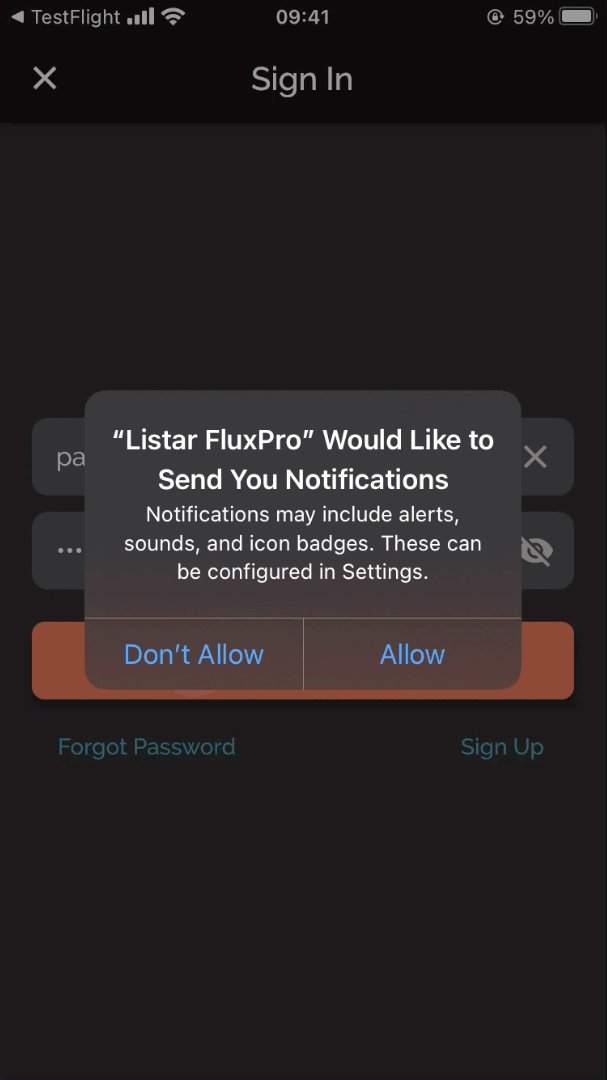
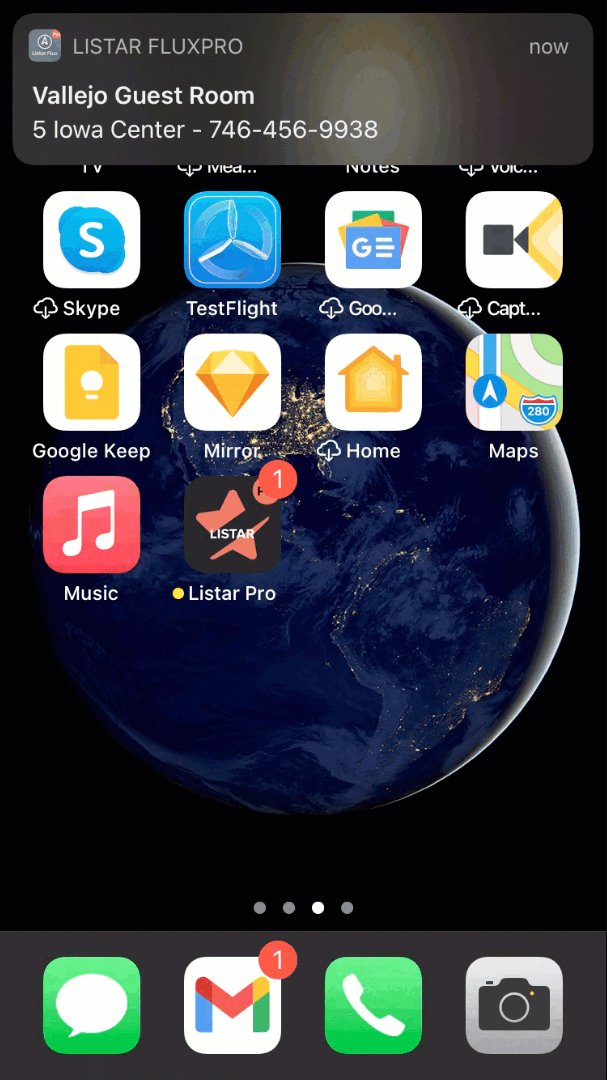
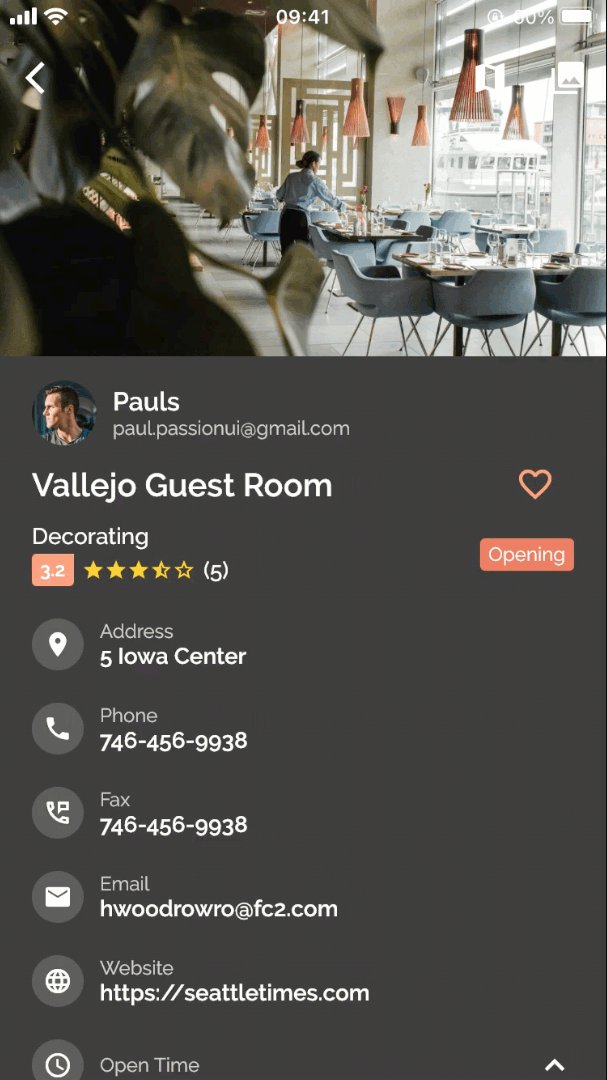
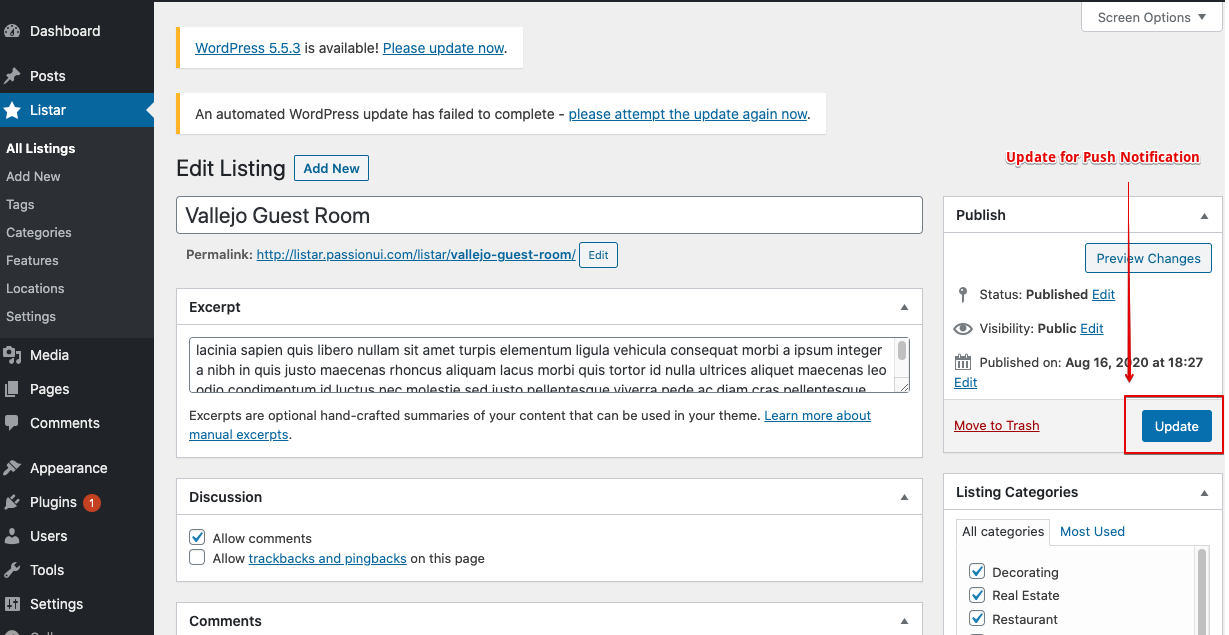
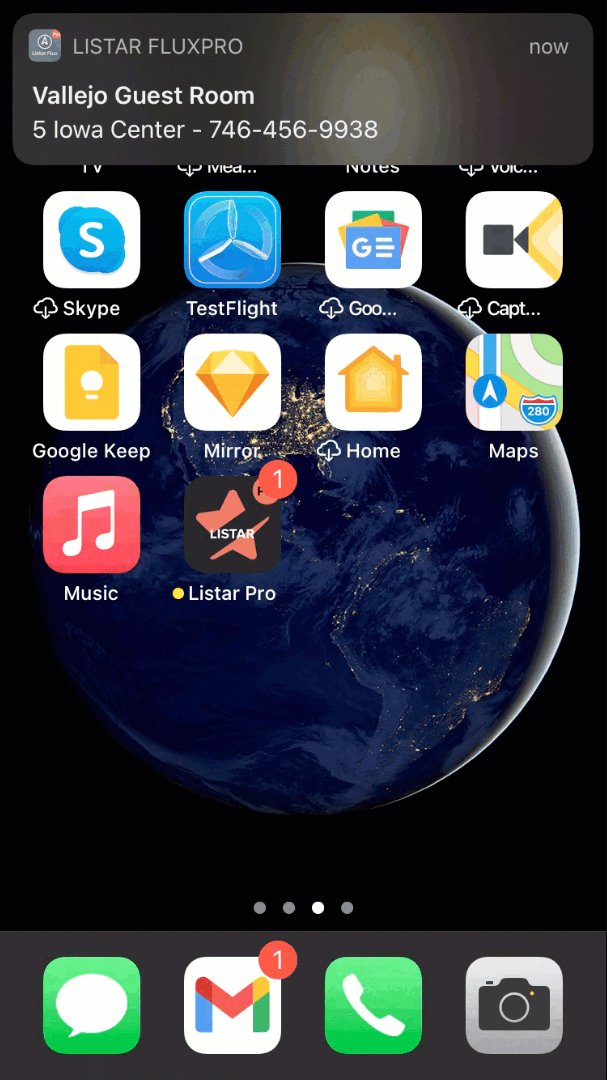
select menu Listar > All Listings then try to add or modify the existing directory listing data. You will see the application push notification work like image below


Mobile Push Message Format
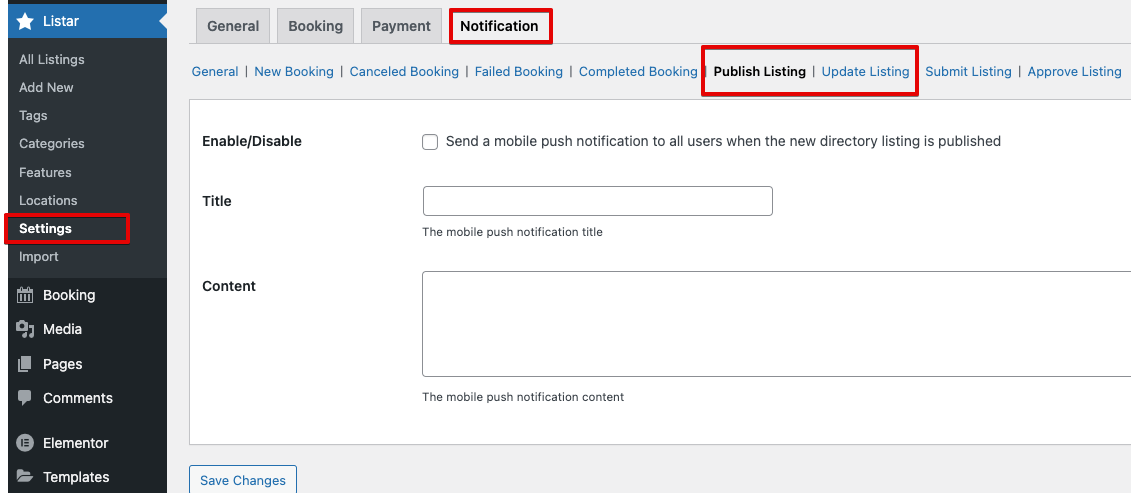
Select menu Listar > Settings > Notification
- Publish Listing: push notification when admin publishes new directory listing.
- Update Listing: push notification when admin updates exist directory listing