Typography
Typography uses Bootstrap’s feature for styling and formatting the text content. It creates customized headings, inline subheadings, lists, paragraphs, aligning, adding more design-oriented font styles, and much more. Bootstrap supports global settings for the font stack, Headings, and Link styles to be used in the web app for every type of OS and Device to deliver the best user interface.
Typography can be used to create:
- Headings
- Subheadings
- Text and Paragraph font color, font type, and alignment
- Lists
- Other inline elements
Fonts
Folder fonts
wp-content/themes/listar-wp/assets/fonts/..
CSS fonts
assets/css/font.css
Font-family define
assets/scss/listar.scss
How to change font-family
The theme uses Bootstrap as a frontend toolkit and nodeJs for the package manager
Install NodeJS
https://docs.npmjs.com/downloading-and-installing-node-js-and-npm
Install node modules
Open the terminal or command line tools and run the command
cd ./wp-content/themes/listar-wp
npm install
npm run dev
After installation you can see the folder node_modules

Update fonts
Download the new font files and copy them to folder wp-content/themes/listar-wp/assets/fonts/

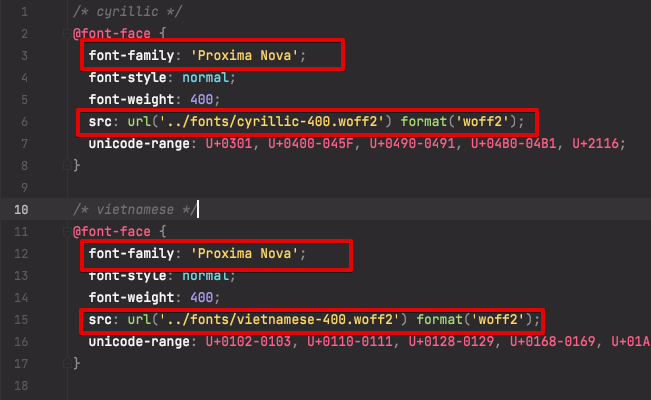
Update the @font-face on file assets/css/font.css

Update font family on file assets/scss/listar.scss
/* === Boostrap Customization */
$font-family-sans-serif: "Proxima Nova", Arial, sans-serif !default;
$font-family-serif: "Proxima Nova", serif !default;
$font-family-monospace: "Proxima Nova", monospace !default;
$font-family-base: $font-family-sans-serif !default;
$headings-font-weight: 700;
$card-border-radius: 1rem;
If you are using debug mode. Check wp-config.php
define( 'WP_DEBUG', true );
Check the resulting change at file assets/css/listar.css
If you are using production mode. Check wp-config.php
define( 'WP_DEBUG', false );
Build, compress, and minify CSS. Please run the command
npm run build
The production file will be created at wp-content/themes/listar-wp/assets/dist/bundle.css