- Listar FluxPro
- Listar Pro
Refer Flutter theme concept https://flutter.dev/docs/cookbook/design/themes
Font Family
Open file ./lib/configs/theme.dart
///Default font
static const String defaultFont = "Poppins";
///List Font support
static final List<String> fontSupport = [
"Poppins",
"OpenSans",
"Raleway",
"Roboto",
"Merriweather",
];
How to add more fonts?
Download your new fonts into the folder ./assets/fonts/..
Update variables defaultFont and fontSupport
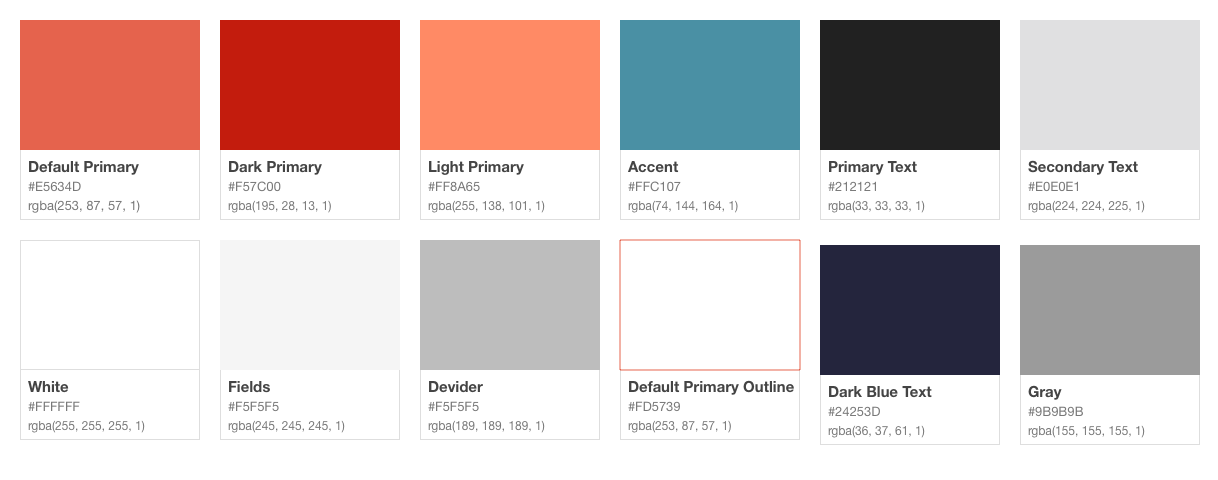
Theme

Open file ./lib/configs/theme.dart
///Default Theme
static final ThemeModel defaultTheme = ThemeModel.fromJson({
"name": "default",
"primary": 'ffe5634d',
"secondary": "ff4a91a4",
});
///List Theme Support in Application
static final List themeSupport = [
{
"name": "default",
"primary": 'ffe5634d',
"secondary": "ff4a91a4",
},
{
"name": "blue",
"primary": 'ff0d6efd',
"secondary": 'ffC89132',
},
{
"name": "green",
"primary": 'ff82B541',
"secondary": "ffff8a65",
},
{
"name": "orange",
"primary": 'fff4a261',
"secondary": "ff2A9D8F",
}
].map((item) => ThemeModel.fromJson(item)).toList();
How to change default color of theme?
Change defaultTheme.name from the default value to other value such as: blue, green, orange.
How to add more theme?
Add more object for variable themeSupport includes 3 properties
- name: the key name of theme
- primary: the main color of theme
- secondary: the secondary color of theme
Font Family
Open file ./app/configs/index.ts and check the setting key defaultFont
export const Settings = {
name: 'Listar Pro',
appVersion: version,
domain: 'https://demo.listarapp.com',
defaultLanguage: 'en',
defaultFont: 'Poppins',
fontSupport: ['SFProText', 'Raleway', 'Poppins'],
...
}
How to add more fonts?
Download your new fonts into the folder ./assets/fonts/..
Update variables defaultFont and fontSupport then open your terminal and run the command
npx react-native link
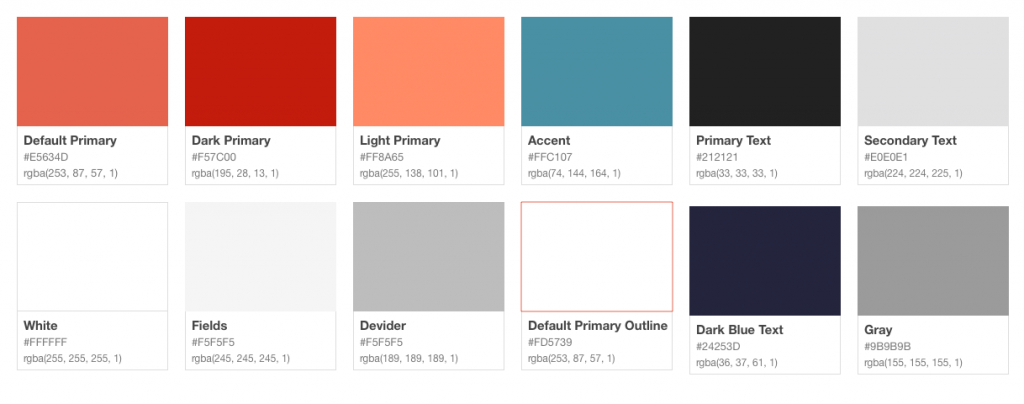
Theme

Open file ./app/configs/theme.ts
export const themeSupport: any[] = [
{id: 'default', primary: '#e5634d', secondary: '#4a91a4'},
{id: 'gold', primary: '#fa8c16', secondary: '#4a91a4'},
{id: 'blue', primary: '#007aff', secondary: '#4a91a4',},
{id: 'violet', primary: '#962af0', secondary: '#4a91a4'},
];
How to change default color of theme?
Open file ./app/configs/index.ts and change variable defaultTheme
How to add more theme?
Add more object for variable themeSupport includes 3 properties
- id: the key name of theme
- primary: the main color of theme
- secondary: the secondary color of theme